


html中為<div class="title">測試</div>,則輸入 。
html中為<div id="content">測試</div>,則輸入 。
也可直接指定標籤,例如html中為<h2>測試</h2>,則輸入。
設定成 效力較 來的大,較不易被既有的字型設定覆蓋。





.content {
font-family: "xingothic-tc";
font-weight: "400";
}



.content {
font-family: "Times New Roman","xingothic-tc";
font-weight: "400";
}




.jf-loading : 初次載入中
.jf-reloading : 呼叫_jf.flush() 重新載入中
.jf-active : 執行完成
.jf-inactive : 執行失敗
下面範例為設定 body 整個內容於處理完成前不顯示:
opacity: 0;
visibility: hidden;
}
opacity: 1;
visibility: visible;
}
opacity: 1;
visibility: visible;
}
-webkit-transition: opacity 1s ease-out;
-moz-transition: opacity 1s ease-out;
-o-transition: opacity 1s ease-out;
transition: opacity 1s ease-out;
}
下面範例為設定 body 整個內容於處理完成前不顯示:
opacity: 0;
visibility: hidden;
}
opacity: 1;
visibility: visible;
}
opacity: 1;
visibility: visible;
}
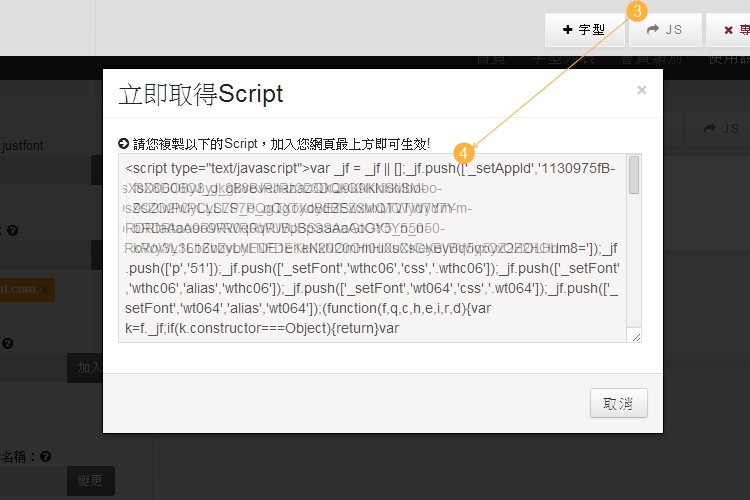
justfont 的機制是運作瀏覽器中,並且由使用者的瀏覽器直接和 justfont 進行溝通,並不佔用網站本身的頻寬。
由 Javascript 與主機溝通成功,並有下載字型到瀏覽端顯示的,即計算一次 PV。
PV的計算,是以您的帳號中 「所有專案」的使用合計。
W3C中的規定,如果 font-family 中第一套指定字型中,並沒有該字型,就往下找第二套指定字型;以此類推。
http://www.justfont.com/cheats => font-family設定
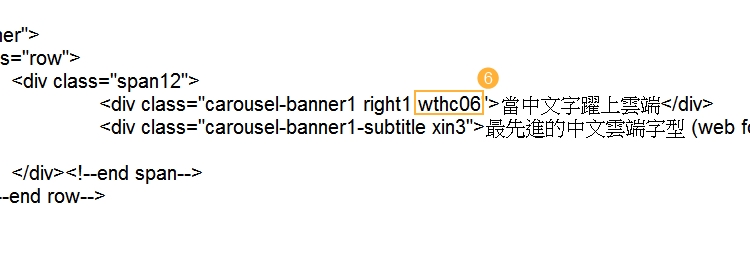
舉例來說,您設定王漢宗新宋的 font-family name是 wts55
英文字型要使用 Arial, 日文字型要用 Hiragino Sans
在css中就可以這樣設定
.title {
font-family: "Arial" , "wts55" , "Hiragino Sans";
}
這樣就可以了。
可以參考這裡的文章:
http://blog.yorkxin.org/posts/2012/06/17/assign-fonts-for-specific-characters
.jf-loading : 初次運作中
.jf-reloading : 呼叫_jf.flush() 重新載入中
.jf-active : 執行完成
.jf-inactive : 執行失敗
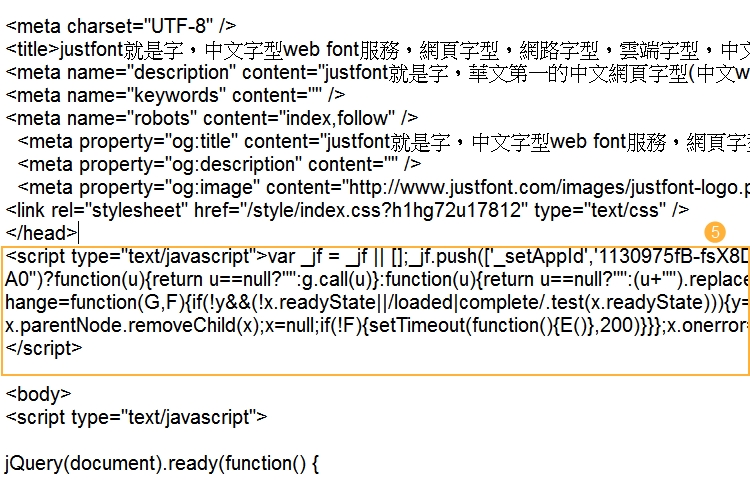
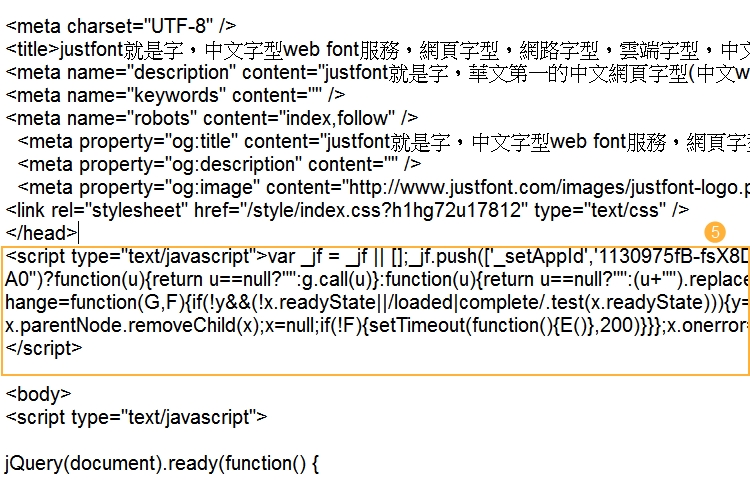
<script type="text/javascript">
$('.text').click(function(){
/* Html 內容變更*/
$('.text').text('變動的文字');
/*內容變動後,呼叫此函數刷新字型*/
_jf.flush();
});
</script>
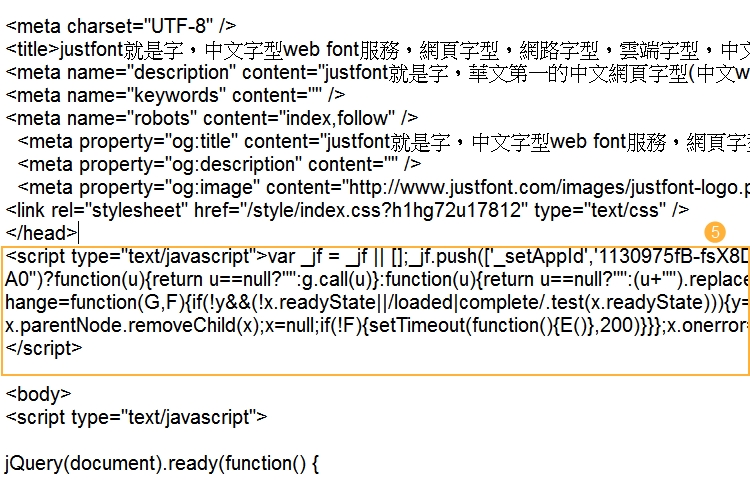
/*修改 justfont 提供的 Production javascript 碼*/
<script type="text/javascript">
var _jf = _jf || [];
_jf.push(['p','1234']);
/*將 initAction 值從 true 變更為 false 即可*/
_jf.push(['initAction',false]);
.......
</script>
<script type="text/javascript">
var _jf = _jf || [];
_jf.push(['_eventPreload',function(){
//初次載入前觸發事件
}]);
_jf.push(['_eventReload',function(){
//呼叫 _jf.flush() 前觸發事件
}]);
_jf.push(['_eventActived',function(){
//成功觸發事件
}]);
_jf.push(['_eventInactived',function(){
//失敗觸發事件
}])
</script>

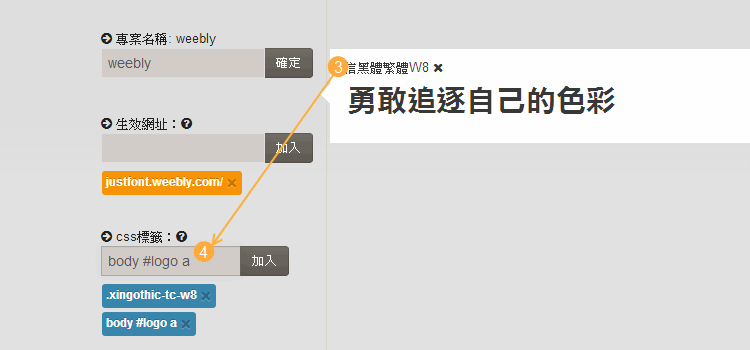
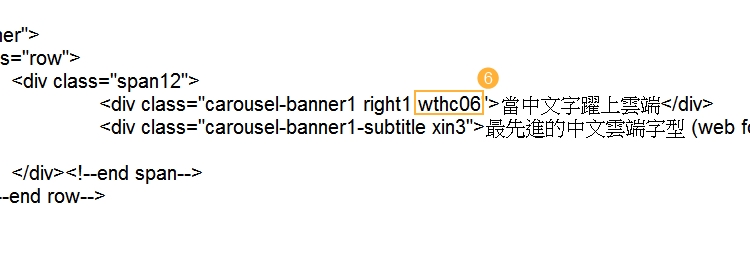
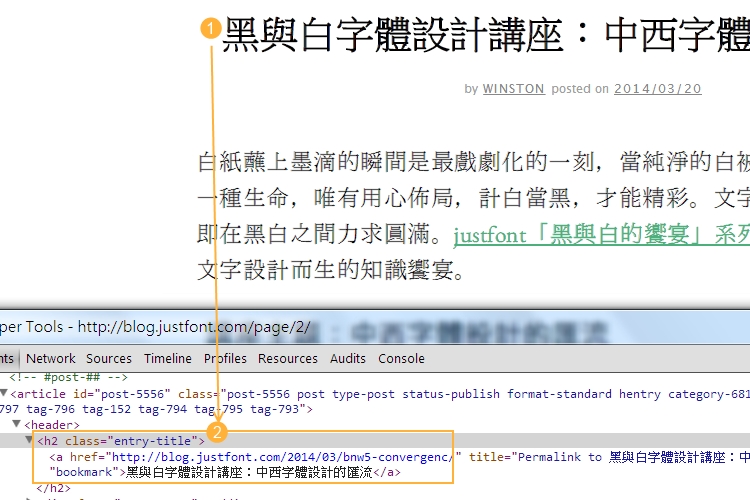
網頁中標籤為 <h2 class="entry-title"><a href=.....
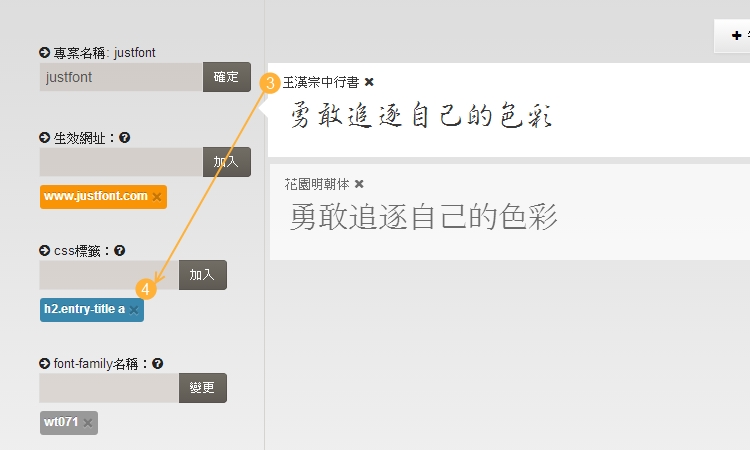
可在《專案管理》後台中的字型 css中,設定成以下三種方式皆可:
(css優先權較低,如原始theme中有字型設定可能會被覆蓋)
(css 設定優先權較高)
(最推薦,css 設定優先權最高)





(此設定優先權較 Weebly 預設字型高,可覆蓋原本設定)