
此技術英文叫做 webfont ,中文可稱作「網頁字型」或「網路內嵌字型」。
是 W3C 於 2010年公告的標準,同年3月 Google 就推出了 google webfont 服務,是以 css 的 font-family 語法支援網頁中顯示指定字型。
您可以參考 Google Webfont 取得免費服務: https://www.google.com/fonts
以往字型都需要安裝,才能使用在系統中的 Word/PowerPoint 等軟體中。
您應該有過這種經驗,製作的精美簡報傳給其他人,字型卻會看不到。
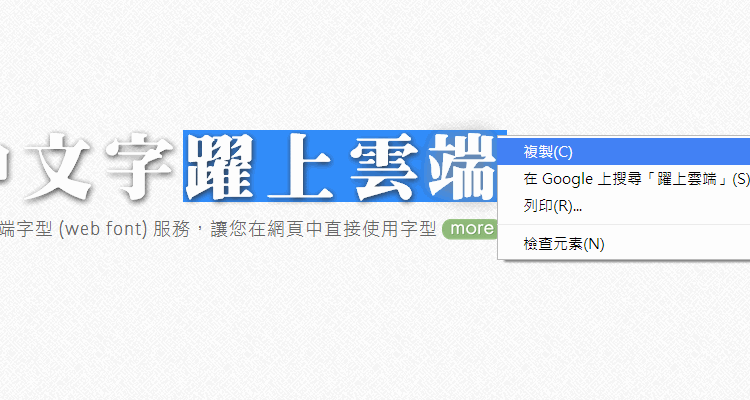
網頁也存在同樣的問題,您是沒辦法在網頁中直接使用字型的,因為您無法確保每一個人都安裝有同樣的字型(除了系統字外)。
Webfont的技術就是為了解決這問題而誕生的。
要讓瀏覽網頁的每個人都能看到字體效果,簡單講就是 PDF 文件的概念。
PDF的文件可以讓每個人都能正確瀏覽到文件內容與排版、字型,就是將字體嵌入於文件中。
以同樣的概念,webfont就是將字型嵌入網頁中,讓每個人都可以看到字型效果。
相較於英文字型,中文字數過多,字型檔太大(約6~10M),無法像英文字型般直接提供給網頁瀏覽使用。
想像一下,如果以 font-family 直接指定一套完整的中文字型,瀏覽端瀏覽每一個網頁,都需要下載6~10M的字型,
無論等待時間或頻寬成本,都是無法接受的。
中文常用字少則 6000多字,但網頁頁面中「實際有用到」的字數,平均僅約 300個不重複字。
justfont 即時的把網頁中不需要的字刪除後,僅傳輸網頁中有用到的字型,有效的縮小字型檔案大小。
這種技術也稱為動態子集合字型 (Dynamic subsetting) 技術,為 justfont 首創的技術。
| 瀏覽器版本 | Windows平台 | Mac平台 |
|---|---|---|
| Mozilla Firefox3.5 以上 | OK | OK |
| Safari 4.0 以上 | OK | OK |
| Google Chrome4.0 以上 | OK | OK |
| Opera 10 以上版本 | OK | OK |
| Internet Explorer 9 以上 | OK | 無此版本 |
系統在您使用 PV 到達 80% 時,將會發送系統信件,請您進行續購。
例如網站目前瀏覽量為每年 50萬 PVs。
方式一:
購買 120萬 PVs,花費 NT 5,988 元。
方式二:
購買兩次 30萬 PVs,花費 NT 2,028 元 * 2 = NT 4,056元
「方式二」可省下 NT 1,932 元。
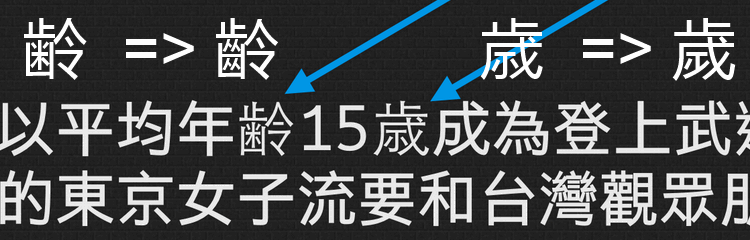
通常繁體字型製作是以 Big5 標準,共製作 13,503字;簡體則依循 GB2312規範,而這並不包含到 Unicode 的許多異體字。

另外如果您輸入的字"看起來"是常用字,卻無法呈現效果, 極有可能是您使用Windows7的輸入法,輸入到同樣形狀的異體字囉! 您可以嘗試重新輸入,或使用其他輸入法再將文章重新編輯一次